
Crédit : https://www.flickr.com/photos/andyet-photos/8679275805/in/set-72157633306379029
Après la première journée, on continue avec la deuxième journée de conférence. Toujours sur le format de 20 minutes pour présenter le sujet.
WOOT, Arial Balkan

Crédit : https://twitter.com/OriPekelman/status/326600103475425281/photo/1
@aral a travaillé sur une solution d’édition partagée de contenu, une solution sans transformation opérationnelle (OT sur Wikipedia) : WOOT qui signifie Without Operational Transformation.
Le concept exposé est de ne pas faire de suppression des caractères d’une chaîne, mais plutôt de travailler sur la notion de visible / invisible et de position du caractère au sein de la chaîne. L’objectif étant de garder la convergence et de préserver les intentions des utilisateurs.
Il nous indique différentes ressources pour approfondir le sujet :
- une vidéo de Google Tech Talk :Issues and Experiences in Designing Real-time Collaborative Editing Systems
- une librairie JS : ShareJS
- pour aller plus loin dans la gestion du travail collaboratif, l’Inria rend disponible différents travaux de recherches sur le sujet
Convention-Driven JSON, Steve Klabnik

Crédit : https://twitter.com/OriPekelman/status/326607298556489728/photo/1
@steveklabnik avait déjà parlé la veille sur un autre sujet. Aujourd’hui, il nous expose la problématique de passer des objets (quelque soit le langage) JSON. Bien souvent, on utilise JSON pour la communication entre différents services (l’un en PHP et l’autre en Python par ex, ou deux services en PHP).
Pour un site web, on arrive souvent au résultat suivant :
Objet -> Template -> HTML
Pour éviter certains problèmes lors des échanges de données, il propose par exemple en ruby d’utiliser active_model_serializers ce qui permet d’obtenir le résultat suivant :
Objects -> Serializer -> HTML
En résumé, il recommande de passer par un outil de serialisation des données afin de ne pas perdre la structure de l’objet et donc d’avoir une plus grande réactivité entre le client et le serveur.
Realtime vs Real world, Tyler Mac Mullen
@tbmcmullen travaille pour Fastly. Sa société propose des solutions d’optimisation au sein des infrastructures de type CDN.

Crédit : https://twitter.com/OriPekelman/status/326613272969228288/photo/1
Il commence sa présentation en définissant les deux termes :
- Realtime = réduire la latence
- Realworld = notion d’infrastructure
Il indique également l’impossibilité de construire des infrastructures en temps-réel. Seul les CDNs ont la possibilité de s’approcher du temps-réel. La notion de purge est également essentielle.
Tyler présente ensuite 3 possibilités de purge :
- Utilisation de Rsyslog : soit via TCP (problème : lenteur), soit via UDP (problème : pas de retour d’erreur). Un noeud notifie tous les autres.
- Love triangle : pas de serveur central mais notion de peer-to-peer. Chaque noeud interagit avec 2/3 autres noeuds. Problème : il n’y a pas d’état global ni de possibilité de scalabilité avec ce type d’infrastructure
- Hybride : on met en place des switchs au niveau des noeuds. Les switchs interagissent entre eux, puis redistribuent l’information au niveau de ces serveurs.
La société a déjà fait d’autres sessions lors d’autres conférences tel que Velocity qui pourrait fortement intéressé les adminsys ;-)
DiscoRank : optimizing discoverability on SoundCloud, par Amélie Anglade

Crédit : https://www.flickr.com/photos/andyet-photos/8680450402/in/set-72157633306379029
@utstikkar est une française qui travaille pour Soundcloud en tant que MIR Software Engineer.
Elle nous a expliqué l’évolution effectuée au sein de leur moteur de recherche : Discorank. Ce système peut être assimilé au PageRank de Google.
Ils utilisent pour cela : MySQL puis HDFS et enfin tout est re-manipulé dans ElasticSearch
BuddyCloud - Rethinking Social, par Simon Tennant

Crédit : https://twitter.com/OriPekelman/status/326635400175161344/photo/1
Simon Tennant est CEO de la société BuddyCloud. Il a tenté de faire passer les informations suivantes :
- fédérer ou mourir
- travailler sur les protocoles non sur les APIs
- pour construire du social dans un produit, il recommande de se baser sur l’open source, les standards et protocoles ouverts
L’objectif de sa société est de permettre aux personnes de construire un réseau social fédéré et bien entendu temps-réel.
N’hésitez pas à fouiller dans leur source sur Github) qui fourmille de fonctionnalités.
Realtime at Microsoft, Pierre Couzy
Pierre Couzy travaille depuis plus de 10 ans chez Microsoft. Il nous présente un projet réalisé par des développeurs US : SerialR (Github). Le projet utilise les Websockets.

Crédit : https://www.flickr.com/photos/andyet-photos/8679336549/in/set-72157633306379029
Le projet possède deux dépendances principales :
Il est noter que la négociation exacte entre le client et le serveur dépend du navigateur utilisé.
A noter que cette présentation est l’une des rares qui n’a pas été réalisée avec un MacBook ;-)
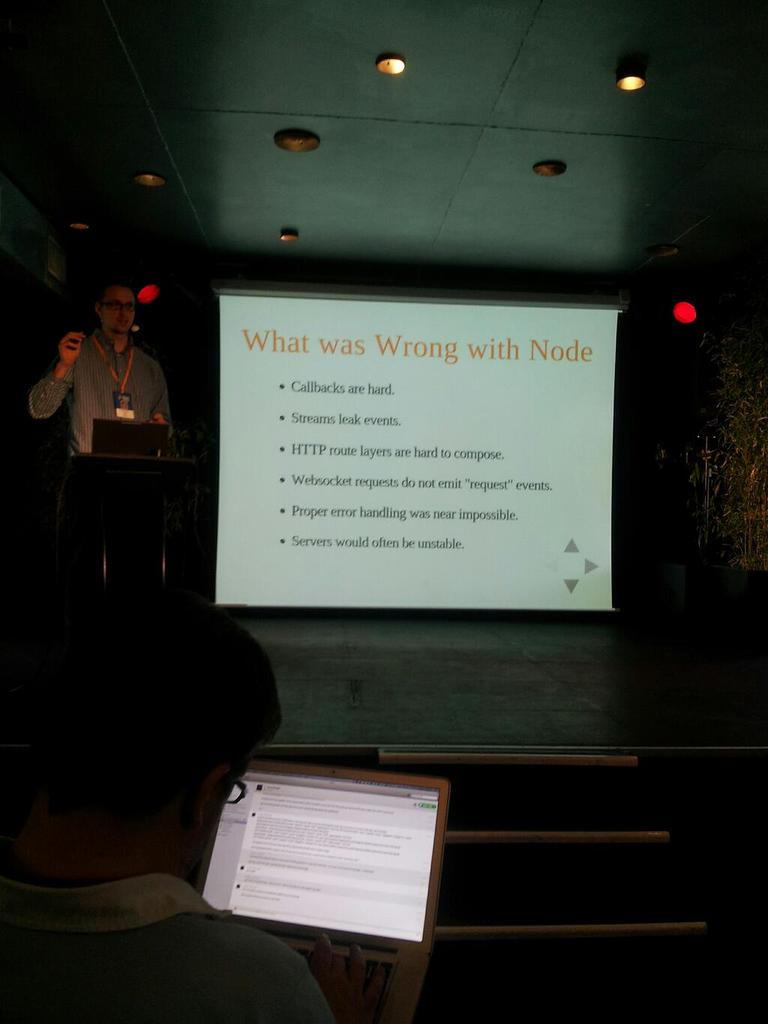
Learning from Past Mistakes, a new node http layer, par Tim Caswell
@creationix était un des anciens core dev de NodeJS. Il nous expose les différents points cause desquels il a quitté le projet.

Crédit : https://twitter.com/OriPekelman/status/326670519371980800/photo/1
Un des autres problèmes avec NodeJS est que le changement est difficile :
- utilisé en production par différentes sociétés
- difficulté à modifier les APIs
Il a donc développé Luvit basé sur la technologie Lua (légère, rapide et permettant les co-routines).
Cette nouvelle couche HTTP donne la possibilité :
- de suspendre et de reprendre la fibre actuelle
- lorsque l’on a des fibres on peut faire d’autres choses
- écrire sur les objets stream avec .write(item)
- lire sur les objets stream avec .read()
- de terminer un stream avec false item
Vous pouvez retrouver l’ensemble des slides sur Github
HTTP Proxy, par Nuno Job

Crédit : https://www.flickr.com/photos/andyet-photos/8680421388/in/set-72157633306379029
@dscape nous propose un bon article sur le load balancing avec nodejs.
Pour le speaker nodejs c’est : net protocols && libuv && v8 && npm
Vous pourrez retrouver l’ensemble des slides sur Github
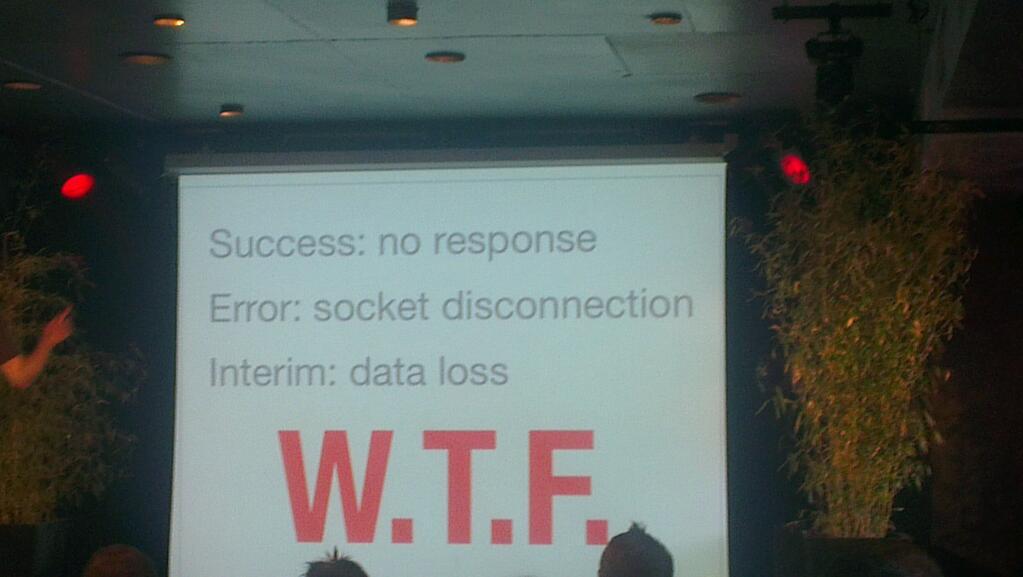
Learning How To Let Go, par Kyle Drake
@kyledrake introduit d’autres solutions en remplacement de JSON : basés sur des données en binaire.

Crédit : https://twitter.com/OriPekelman/status/326684373090963456/photo/1
Cependant, tout le monde n’utilise pas correctement les échanges binaires. Le speaker nous fait un très bon résumé de la situation pour effectuer des pushs sur la plateforme d’Apple (Apple Push Notification Service) et des types de retours effectués par Apple. Ceci résume assez bien la situation.

Crédit : https://twitter.com/noel_olivier/status/326686457257406464
JS ne propose pas d’API “native” mais un projet permet de traiter du binaire : binaryjs (du binaire via websockets).
Kyle effectue différents benchs sur la taille des contenus envoyés : l’un en JSON, l’autre en Binary JSON et le dernier via MessagePack. Bien entendu, ce sont les contenus en binaire qui sont les plus légers, mais il reste voir l’impact du téléchargement du JS associé et du traitement côté client.
Un sujet donc à étudier qui rappelle AMF pour échanger des informations au format binaire entre PHP et Flash.
Securing socket applications, par James Coglan
Dans un premier temps, @jcoglan nous indique que la sécurité c’est difficile et que cela concerne :
- l’authentification
- la vie privée
- les XSS
- les CSRF
Pour répondre aux différentes problématiques, il nous présente Faye un système simple de message pub/sub pour le web. Ses slides sont disponibles.
Real-time design, par Jan-Christoph Borchardt

Crédit : https://twitter.com/OriPekelman/status/326711206209527809/photo/1
@jancborchardt n’est pas un développeur, mais il nous rappelle quelques concepts importants :
- Plus l’utilisateur s’ennuie, plus la confusion augmente
- Sous 0,1 ms, l’utilisateur considère cela comme du temps réel
- Attention aux transitions
- Ne pas tuer la fluidité
- “Interruptification” (exemple flagrant sur l’image ci-dessous)
- Pas de notifications pendant l’utilisation (ex batterie faible 20% sur un mobile)

En résumé, l’interface et le design sont importants également pour s’approcher d’une expérience utilisateur temps-réel.
Fin de la seconde journée
Pour les plus courageux, le livestream est également disponible.
Cet événement était très intéressant :
- par son avance de phase, la majorité des présentations correspondaient des résultats de R&D, voire d’innovation.
- par l’ambiance
- par le networking que l’on pouvait y faire
On peut en revanche peut être un peu regretter le nombre de français (la fois côté speaker et également côté public).
Pour terminer, un grand merci Julien Genestoux qui a organisé l’événement.
Rendez-vous pour la prochaine édition.
