At M6Web, we love playing foosball! We have one old (incredibly strong) soccer table in our « fun room », and at lunch time, a part of us enjoy playing it.
The soccer table in enterprise is awesome for a lot of things:
- Team building between each players,
- Don’t think about work (almost) when we are playing,
- Fun! a lot of!
- Attract good people …
Our rules are simple : Doubles (4 players) only, and the first team at ten win.
So, as programmers, we tend to have software ideas for each questions in our life ! and the questions we had with foosball were:
- Who is the best player?
- How many goals did I score ?
- Who won the most games?
- …
So, we begin to talk several months ago about a foosball app, allowing us to record each games, and each goals, to compute lot of stats about our games. Everyone had good ideas about it, but someone had many more than us. Even more that it ruined all motivation of the other folks wanting to do work on this webapp, because the first steps to begin the app with all the features we had in mind was too big for all of us …
So before having started the project, it was over !
Few months later, an undercover part of the team began the development of a more simple and stupid foosball application : it just allowed to select 4 players, and to register matches by telling who scored and what kind of goal it was (normal or own goal). This was ugly as possible, but it worked ! And it was an awesome start for improving it and giving back all the motivation developpers had lost before !
Babitch was born :)
Architecture
At the beggining, there was only one project, with the server API, and the client part. This was bad. It was a good way to start fast, but a bad way to allow each project to evolve on its own side. So we decided to divide the Babitch Project into two parts, Babitch, the server API, and BabitchClient, a client to consume Babitch Api data.
Babitch, the API
The Babitch API is a simple PHP/MySQL project, based on Symfony2, Doctrine, FosRestBundle, and NelmioApiDocBundle. The documentation generated by the NelmioApiDocBundle is available at /api/doc and allows to view each Route of the API, and to send requests on them with the Sandbox menu. The API is functionnaly tested by Behat. A Vagrant file is available if you want to try it easily. (More information in the Readme.md)
Babitch, the Client
The Babitch Client, is the “official” client for the API. The client side doesn’t require any webserver, it’s just an Angular.js app, doing REST queries to the Babitch API thanks to Restangular.
We used Yeoman to bootstrap the project because it helps in many ways:
- adds grunt configuration and support for serving, building and testing the project,
- have generators for controllers, service, etc …
For development on this client, we are heavily using Grunt, Karma for Unit Testing, and the new Protactor for E2E testing.
The client is divided into four major parts:
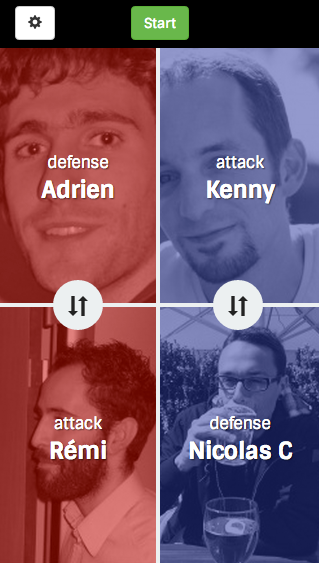
New Game

This is the main feature, it allows to begin a new game, choose 4 players, and assign each goals to the right players. The game is saved only when the last goal is made. Each player is represented by his Gravatar for a nicer UI :)
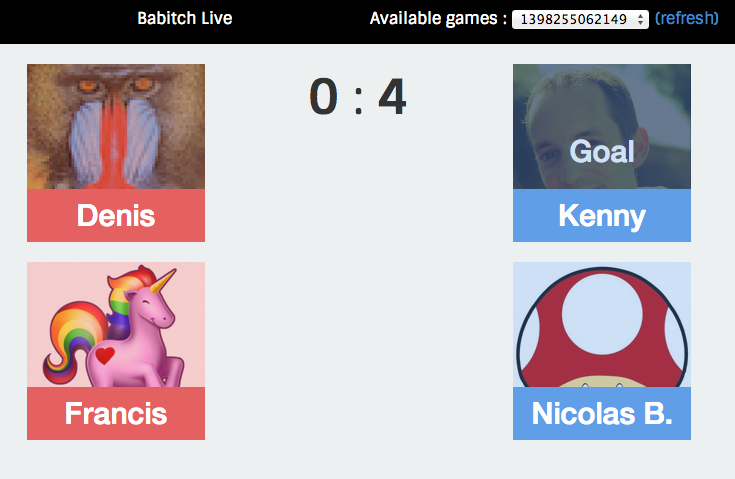
Live

The table soccer is not at the same floor than we are, so we are using our monitoring screen to show at lunch time the live state of the table score !
With a screen on this feature, we could see:
- if a game is played right now,
- who’s playing,
- the live score,
- for each goal, in live, who scored, and on which side :)
The live part use a Faye server, which you can host freely on Heroku (more information on Readme.md). You configure a channel name, and all actions done on the new game view are forwarded to the Faye server, forwarded back to the client listening on the Live view. It just rocks !
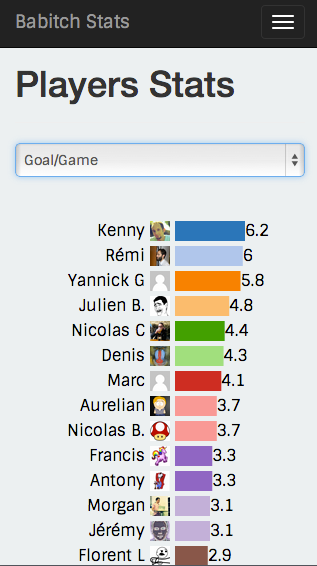
Stats

All of this would be useless if you don’t have any way to compare your … stats to others competitors, right ? So stats section is here for that purpose. It shows you :
- the last played match,
- a sortable table by each stat of each player,
- data visualization on each type of stats,
- an individual card by player,
- a sortable table by each stat of each team.
And for each player and team, you have access to a lot of stats:
- Elo Ranking (According to the Bonzini Usa Player Ranking/Rating System),
- Percentage of goals per ball played,
- Percentage of victory/loose per game,
- Number of games played,
- Team Goalaverage,
- …
There was some long debate about how stats have to be computed : on the server side ? (not really the goal of a REST Api …), or on the client side ? After some successfull tries, we decided to compute stats on the client side, in an Angular.Js Service. The service loads the last 300 games, and computes team and player stats fastly. We also use the awesome D3.Js framework for data visualization.
Admin
Probably the first screen you will need, for a simple way to add, modify, or delete players.
Conclusion
Working on our free (or lunch) time on a side-project like this is awesome! It allows us to use several technologies or tools we don’t use often, to improve our knowledge on tons of other things, to view the project on the product owner side and to mix teams who don’t work a lot together.
One other thing interesting to remember about that project: Keep things as simple and small as possible (according to KISS principles) ! And only when your simple project is done, iterate by adding more and more features.
Try and contribute?
So, if like us, you love foosball and play at work, give it a try, and give us feedback if you use it :)
Also, it’s open-source, so you’re welcome to contribute on BabitchClient and BabitchService, by posting/reading/commenting issue and PR.
Thanks ! :)
